
「サイトの停止または利用不可」このメッセージに頭を抱えたこと数十回。
はてなブログ無料版→有料版(wwwあり)→有料版(wwwなし)を経て、Google AdSenseに合格できました!
合格するために行った全ての対策を共有させていただきます。
Google AdSense合格に向けたヒント
Googleとはてなブログのページで、Google Adsense合格に向けたヒントが掲載されていますので、紹介します。
Googleによるサイト運営者向けのポリシー
Google AdSenseに合格するために参考になるページがコチラです。
このページには、サイト運営者に向けたポリシーが掲載されています。
社会的にどうなの?と思われるような内容のコンテンツは作らないことが一つのコツなのかなという印象です。
このポリシーは結構、抽象的に書かれています。
Google AdSenseに合格するために、コレとコレとコレをすればいいんです!のように懇切丁寧な説明は記載されていないところが悲しいところ。
はてなブログの見解
一方、はてなブログには、Google AdSenseに合格するための必須項目について、ヘルプページに記載されていました。
必須項目
- プライバシーポリシー
- お問い合わせフォーム
このページによると、この2項目の設置が必須とのことです。
推奨項目
- 独自ドメインの設定
推奨項目としては、独自ドメインを設定することと記載されています。
さらに、独自ドメインの設定については、wwwありのサブドメインでも、wwwなしのネイキッドドメインでも、合格できるっぽく記載されています。
しかし、この後詳しくお伝えしますが、有料版はてなブログProを契約される方は、wwwなしのネイキッドドメインを設定した方が圧倒的に楽です。
僕は、上記のGoogleとはてなブログのヒントを基に、ブログを改善し、Google AdSenseに申請しましたが、合格できませんでした。
その後、諦めることなく数カ月かけて、色んなサイトの情報を参考に、ブログの改善、申請、不合格、改善...を何度も繰り返し、合格することができました。
合格までに数カ月もかかってしまった僕は、現在合格できずに苦しんでいる方々の気持ちが痛いほど理解できます。
少しでもお力になれればなと思い、合格までに行った対策を共有させていただきます。
無料版はてなブログでの対策
僕は、無料版で以下のことを実施してきましたが、5カ月かけても合格することができなかったので、有料版はてなブログProに切り替えました。
有料版を契約後、1カ月で合格できましたが、無料版で行った対策が有料版に引き継がれていますので、まずはこちらをご覧ください。
記事を投稿
記事がなければ、ユーザーは訪問してくれません。
ユーザーが訪問してくれなければ、広告を貼っても収益が生まれません。
記事を作成し投稿してください。
僕が合格した時の投稿数は14記事でした。
プロフィールを作成
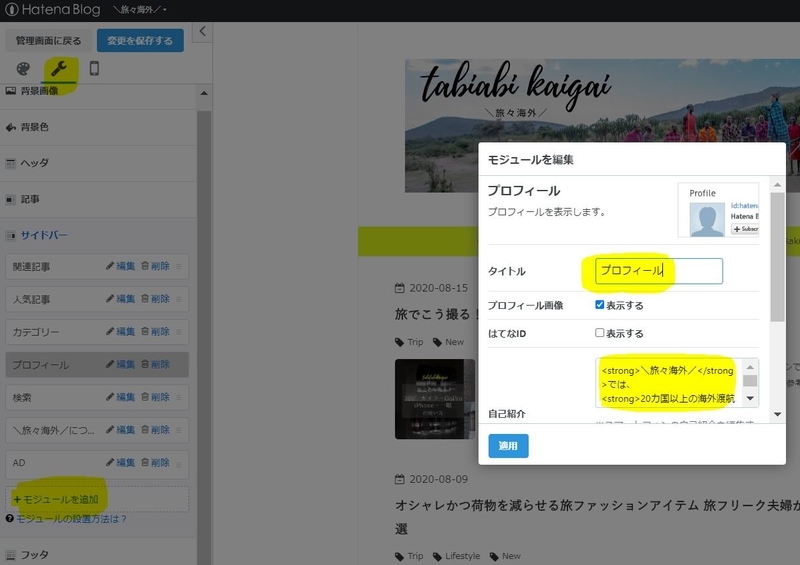
プロフィールは、サイドバーで作成でき、設置まで簡単にできちゃいます。

デザイン>カスタマイズ>サイドバー>モジュールを追加>プロフィール
という順に進めていきます。
ちなみに、自己紹介のところはHTMLで編集可能です。
適用をクリックすると、サイドバーに表示されます。
プライバシーポリシーを作成
プライバシーポリシーの作り方は単純です。
プライバシーポリシーというタイトルの記事を作成します。
当サイトでは、次の内容を掲載しています。
詳細は当サイトのプライバシーポリシーの記事を参照してください。
作成される際は、絶対に全コピペはしないでくださいね。
コピペはコピーコンテンツとして扱われ、SEO的にも倫理的にもNGです。
ご自身のサイトに合わせて、内容を書き換えてください。
プライバシーポリシーの記事を作成したら、サイドバーに設置します。

次の手順で設置できます。
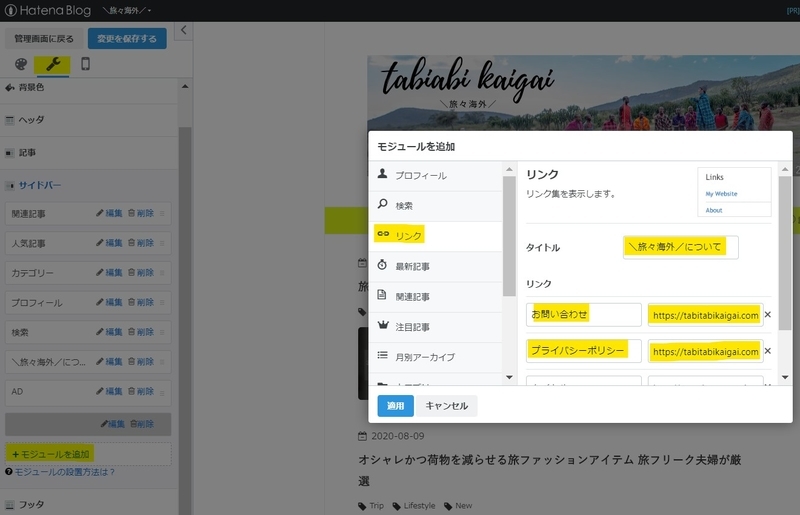
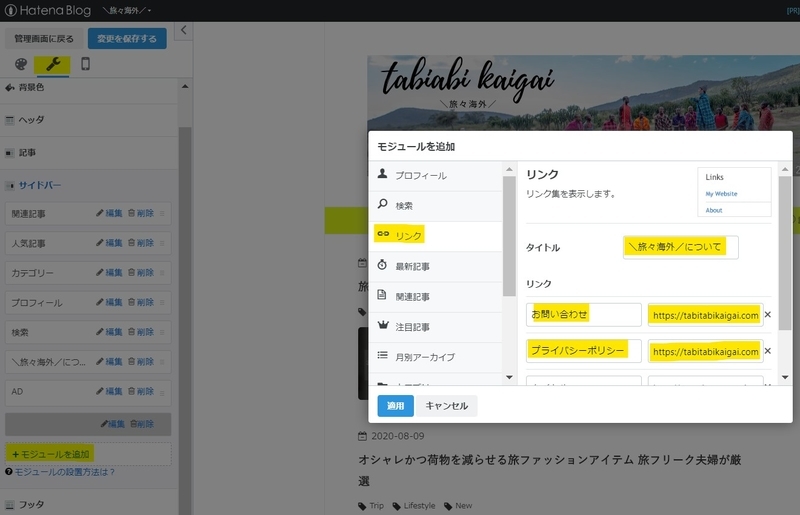
デザイン>カスタマイズ>サイドバー>モジュールを追加>リンク
こちらに、プライバシーポリシーの記事を設置してください。
僕の場合、タイトルは\旅々海外について/というテキストを設定しています。
リンクの横にあるURLには、プライバシーポリシーの記事のURLを入力してください。
次で説明するお問い合わせフォームもココに設置します。
お問い合わせフォームを作成
まずは、お問い合わせというタイトルの記事を作成します。
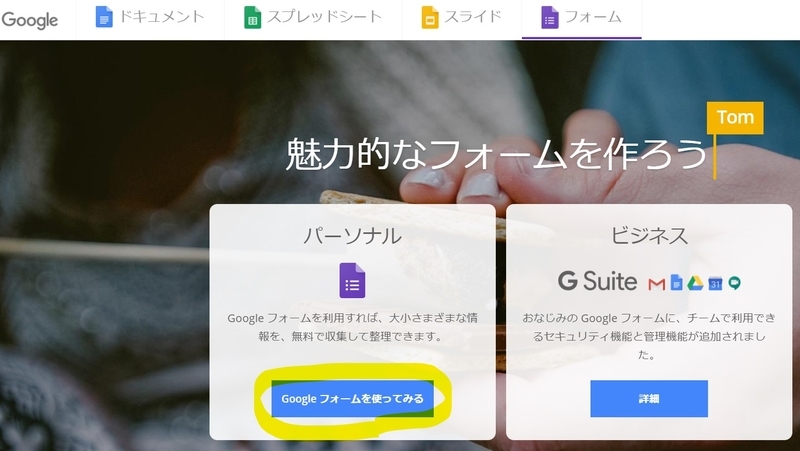
その中にお問い合わせフォームを反映するのですが、お問い合わせフォームはGoogle フォームを利用すれば、無料かつ簡単に作成することができます。

Google フォームを開き、パーソナルを選択してください。

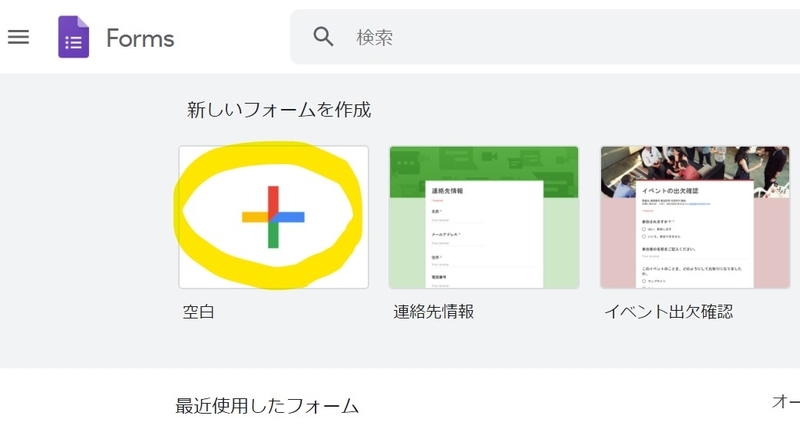
次は、空白を選択してください。

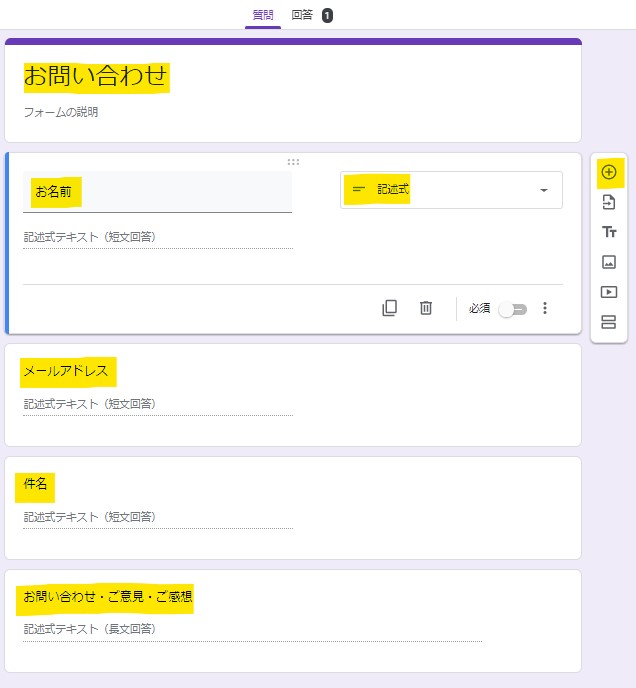
作成者によって、必要な項目は異なるかと思いますが、僕は次の項目を作りました。
- お名前
- メールアドレス
- 件名
- お問い合わせ・ご意見・ご感想
項目は、右側の+をクリックすると追加できます。
そして、記述式を選択してください。

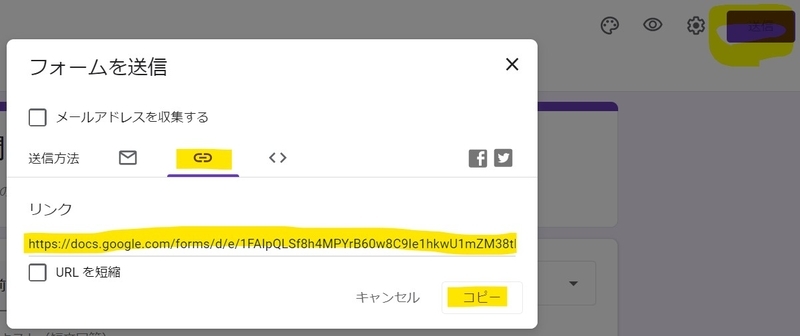
全ての項目ができたら、右上の送信をクリック。
(-)このアイコンをクリックすると、リンクをコピーできます。
最後に、コピーしたリンクを、お問い合わせの記事に張り付ければ完成です。
貼り付けるときは、単純に<p>コピーしたリンク</p>をHTML編集画面に入力すればOK。

できあがったお問い合わせの記事は、次の手順でサイドバーに張り付けてくださいね。
デザイン>カスタマイズ>サイドバー>モジュールを追加>リンク
Google Search Consoleで登録
Google Search Consoleで記事のURL・サイトマップを登録してください。
記事のURLを登録
記事を投稿した直後には、URLが登録されていないことがあります。
投稿したらすぐに登録しないと時間がもったいないですよ。

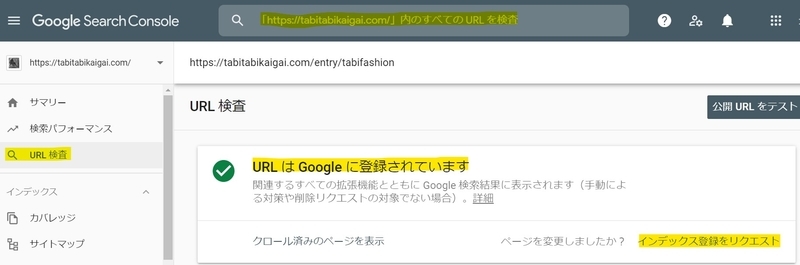
URL検査>検索バーに記事のURLを入力して検索
という順に進めていきます。
- 正常に登録されている場合
URLはGoogleに登録されていますと表示されます。
- 正常に登録されていない場合
インデックス登録をリクエストをクリックしてください。
これで、記事のURLの登録を申請できます。
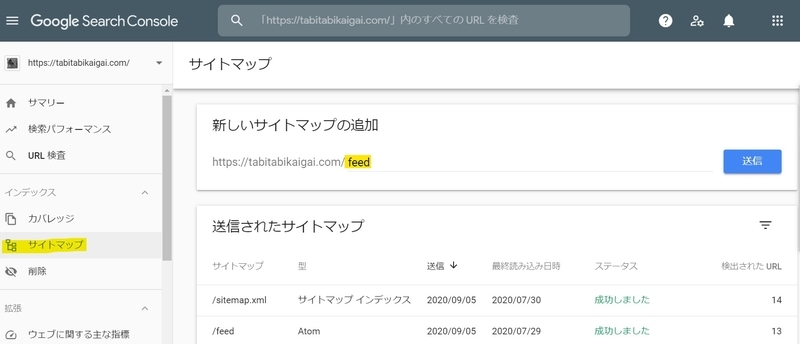
サイトマップを登録

サイトマップ>新しいサイトマップの追加>送信
という順に進めていきます。
サイトマップには、URLの語尾に次の単語を付けて登録してください。
- あなたのサイトのURL/feed
- あなたのサイトのURL/sitemap.xml
ステータスが成功しましたと表示されればいいのですが、表示されない場合は、後日再挑戦してみてください。
AdSense コードを設置
基本的には、次の場所に設置すればよしとされています。
設定>詳細設定>検索エンジン最適化>headに要素を追加
しかし、僕は貼れる場所を見つけたら貼りまくってやりました。
コードを貼った場所は以下です。
- デザイン>カスタマイズ>ヘッダ>タイトル下
- デザイン>カスタマイズ>記事>記事上
- デザイン>カスタマイズ>記事>記事下
- デザイン>カスタマイズ>サイドバー
- デザイン>カスタマイズ>フッタ
- 記事編集画面のHTML編集の最上部
有料版はてなブログProでの対策
無料版で5カ月かけても合格できなかったので、有料版を契約しました。
有料版でも1カ月苦戦しましたが、結果的には合格できましたので、参考にしてみてください。
余談ですが、有料版を契約してからは、レスポンシブルデザインをやめました。
また、合格した際、上記で設定したサイドバーはスマホページには掲載していませんでした。
つまり、はてなブログの見解である、合格必須要件であるプライバシーポリシーとお問い合わせフォームの設置は、PC画面で表示されていればOKということだと考えられます。
有料版はてなブログPro契約時の対策
独自ドメインを取得
有料版はてなブログProを契約する際、別途、独自ドメインの取得が必須です。
僕は初月無料でランニングコストも低価格のエックスドメインで独自ドメインを取得しました。
ネイキッドドメインを設定
有料版はてなブログProを契約する際の最重要ポイントは、wwwなしのネイキッドドメインを設定することです。
以前のはてなブログProでは、ネイキッドドメインを設定することはできませんでした。
なので、他の記事では、wwwありを設定した場合の解説が多いです。
ところが最近になって設定できるようになりました。
もう一度言います。wwwなしのネイキッドドメインを設定してください。
さもないと、面倒なことになります。
Google AdSenseに自身のサイトのURLを登録する際、wwwありだと上手くいきません。
wwwありのURLを登録したのに、wwwが勝手に削除されて登録されてしまうのです。
wwwなしのページは存在しないので、合格することはできません。
僕はネット上の古い情報を参考にしてしまい、最初、wwwありにしてしまい膨大な時間を費やすことになりました...。
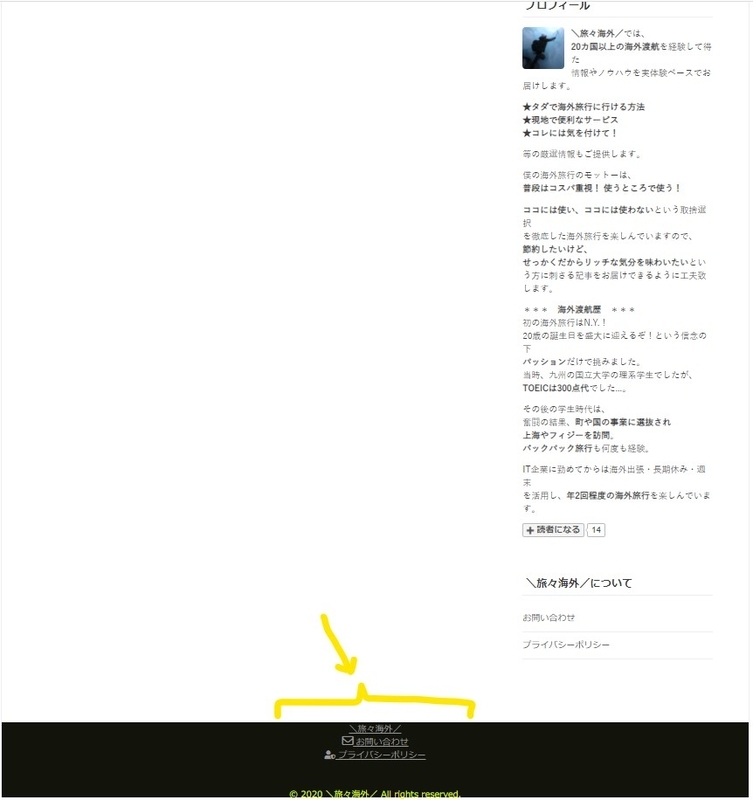
フッターを設置

PCページのフッターに掲載した内容は次の内容です。
- ブログ名
- お問い合わせ
- プライバシーポリシー
- コピーライト
サイドバーに、お問い合わせ、プライバシーポリシーを掲載しているのですが、念のためフッターにも設置しました。
なお、スマホページに、お問い合わせ、プライバシーポリシーは掲載していませんでした。
続・記事を投稿
有料版はてなブログProを契約してからの3週間で、新たに3つ記事を投稿しました。
何度も申請する
有料版にすれば、すんなり合格すると思いきや、2回不合格でした。
不合格理由は「サイトの停止または利用不可」...。
そして、3回目の申請で、ついに合格することができました。

ちなみに、2回目と3回目の間で、サイトに何も変更を加えていません。
他の方々の記事にも書いていましたが、僕のように、他に対策するところあるんだっけ状態で不合格になった方は、その後、サイトに手を加えないで、もう一度申請すると合格しちゃう方もいるようです。
最後に...
はてなブログでGoogle AdSenseに合格することは大変だと言われています。
僕自身、この数カ月、エンジニアに転職したかのような感覚を味わったくらいです。
険しい道ですが、合格後は記事に集中でき、モチベーションが飛躍するかと思いますので、頑張ってみてください!!
この記事の対策を参考にしていただけた方の合格を心からお祈り致します。
